
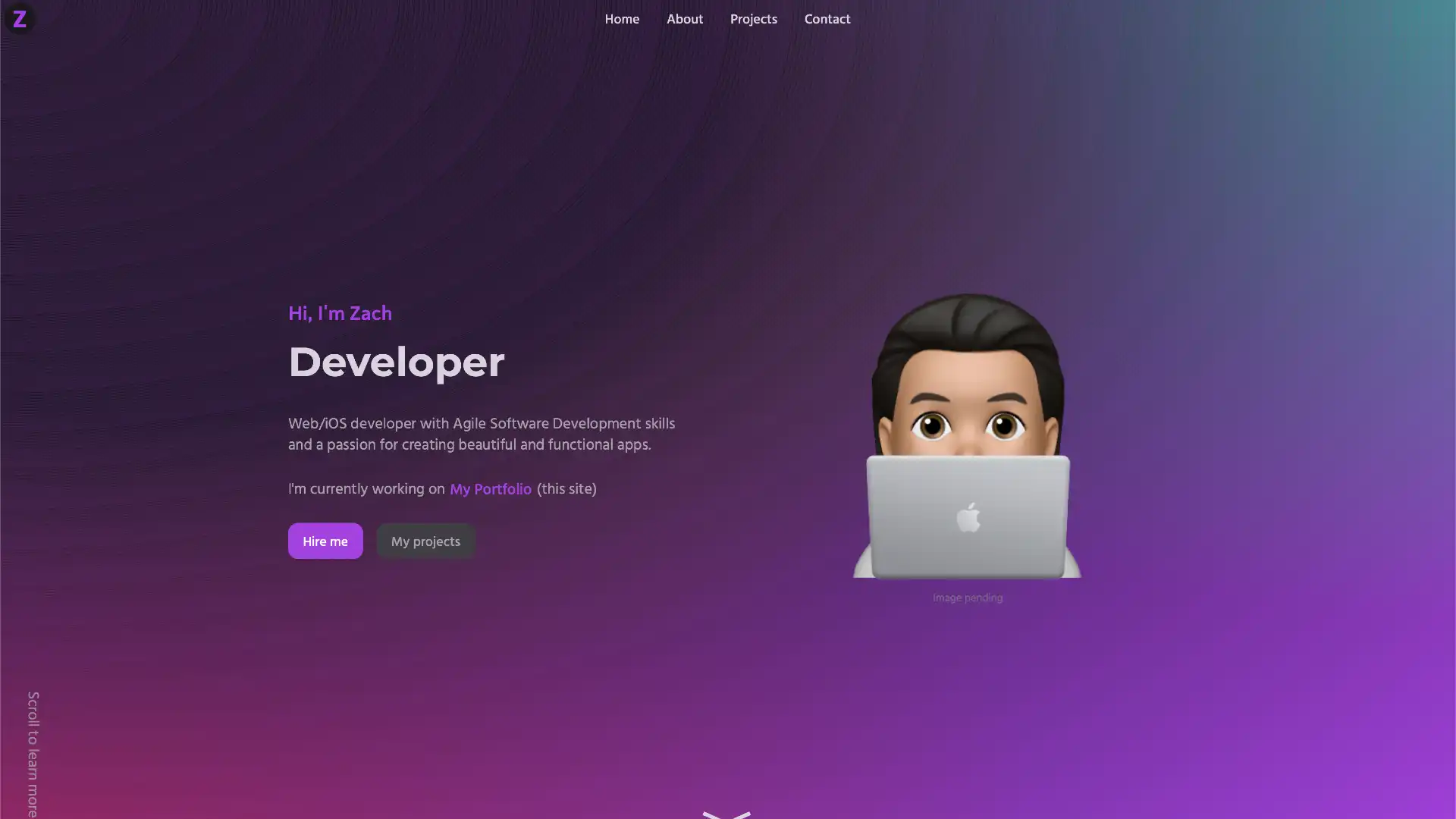
Portfolio V1
Portfolio project built with reactjs, typescript, scss, and npm.
#Introduction
Hey there! Welcome to Portfolio V1. It's my little corner of the web, where I've used some cool technologies like ReactJS, TypeScript, SCSS, and npm to put together this portfolio. With performance and technology in mind, I've built this site to be fast, responsive, and easy to use. I hope you enjoy it!
#Main Technologies Used
- NextJS
- ReactJS
- TypeScript
- SCSS
- SEO
- Color themes -- Project Highlights
#Project Highlights
#Building Blocks
Portfolio V1 is built upon a robust foundation of NextJS (SSG), ReactJS, TypeScript, and SCSS. This combination ensures top-notch performance, maintainability, and a delightful user experience.
#Style with SCSS
The project leverages SCSS modules, keeping CSS class-name collisions at bay. This approach enhances code organization and simplifies styling, allowing for a more streamlined development process.
#Type-Safe Development
TypeScript is integrated into Portfolio V1 for live type-checking, resulting in code that is not only error-resistant but also more reliable and self-documenting.
#SEO Optimization
Portfolio V1 is equipped with a comprehensive SEO setup, including a sitemap and robots.txt. This ensures that your portfolio will rank well in search engine results and reach a wider audience.
#Color Themes
With customizable color themes, this portfolio allows for personalization and branding to match your unique style.
#Deployment
Portfolio V1 was deployed using NextJS's static site generation to GitHub Pages. It utilizes a work-tree deployment branch alongside the main branch for seamless updates and maintenance.
#Google Analytics Integration
Great for gaining insights into the page's most popular content.
#Custom 404 Page
The portfolio features a custom 404 page, ensuring that visitors receive a user-friendly experience even when encountering broken links (hopefully not) or non-existent content.
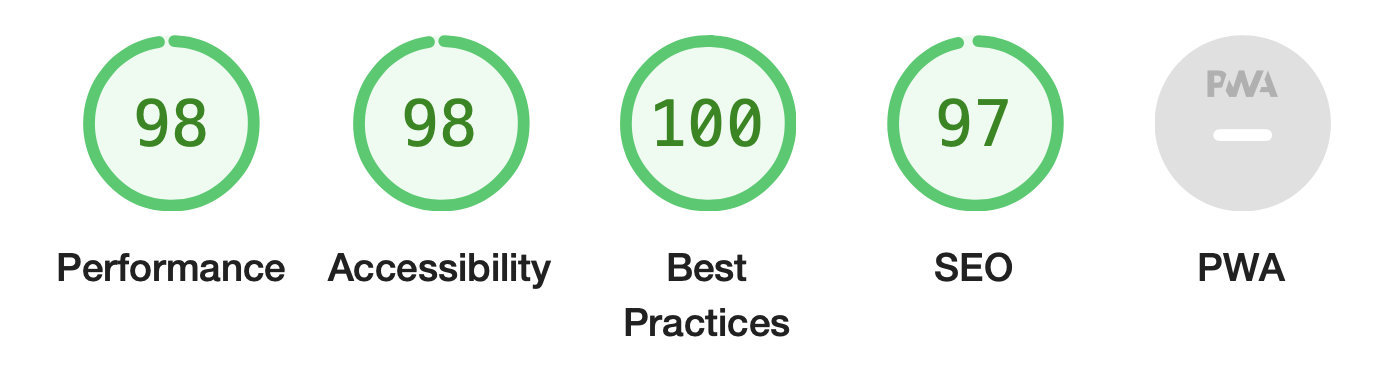
#Lighthouse Scores